どうも、よっさんです( ̄▽ ̄)
本ブログでRWGPS(Ride With GPS)で作成したルートを貼り付ける機会があったので記事にしました!
ブログやホームページで、自分の作ったコースを共有したい時は便利ですよ(^o^)/
RWGPS(Ride With GPS)とは?
バイクライドを簡単に地図化し、分析し、記録し、共有できます。
Ride With GPS(https://ridewithgps.com/)

RWGPS(Ride With GPS)では、自分が作ったサイクリングコースを自分のGPSサイコンにインポートしたり、友達とコースを共有したり、地域や距離で検索した他人が作ったルートを自分好みに編集したりすることができるWebサービスです。
スマホアプリもあるよ(*´∀`*)
ブログに貼り付けるまでの流れ
ログイン
すでに利用している場合は、RWGPS(Ride With GPS)にアクセスしてログインします。
初めて利用する場合は、アカウント作成を行います。
メール・パスワード方式と、SNS(Facebook、Apple、Google)を利用したアカウント作成方法があるので好きな方で作成します(^o^)/
ルート作成・選択
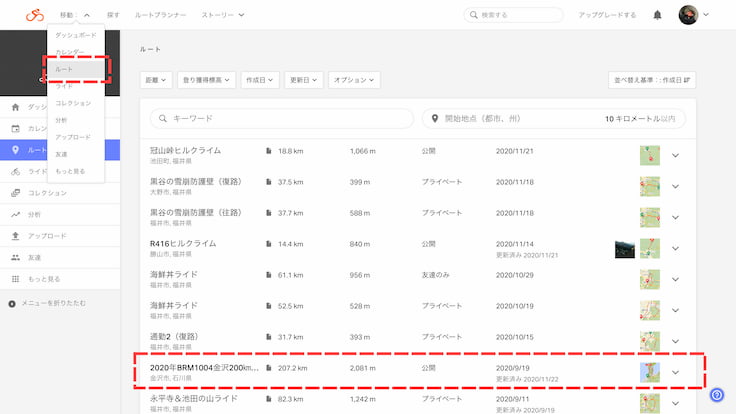
すでにルートを作成している場合は、[移動 – ルート] から、ブログやホームページに貼り付けたいルートを選択します。
初めてルートを作成する場合は、ブログやホームページに貼り付けたいルートを作成します。
詳しくは省略しますが、スタートからゴールまでをルートに追加でルートを引いていき、最後に保存する感じです。
全て日本語化に対応しているので、直感的に操作できると思いますよ(^o^)/

貼り付けしたいルートを選択
埋め込みコードの取得
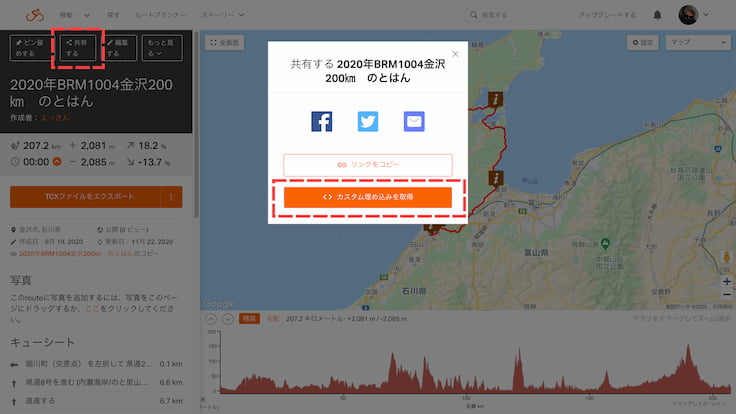
次に、[共有する – カスタム埋め込みを取得] をします。

カスタム埋め込み取得
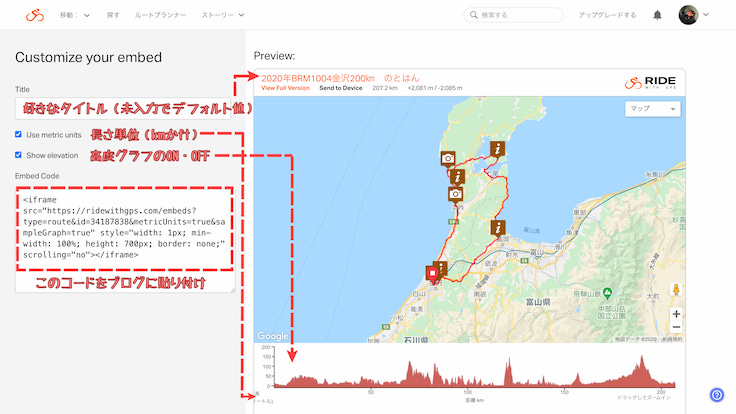
お好みで、以下埋め込みオプションを選択・入力します。

埋め込みオプション
- Title:
好きなタイトルを入力します
(未入力の場合はルート作成時のタイトルが使用) - Use metric units:
チェックのON・OFFで高度グラフの単位が変わる
(kmかft(フィート)) - Show elevation:高度グラフの有無
- Embed Code:
iframeタグをブログやホームページに入力することでルートが貼り付けられる
埋め込みコードの貼り付け
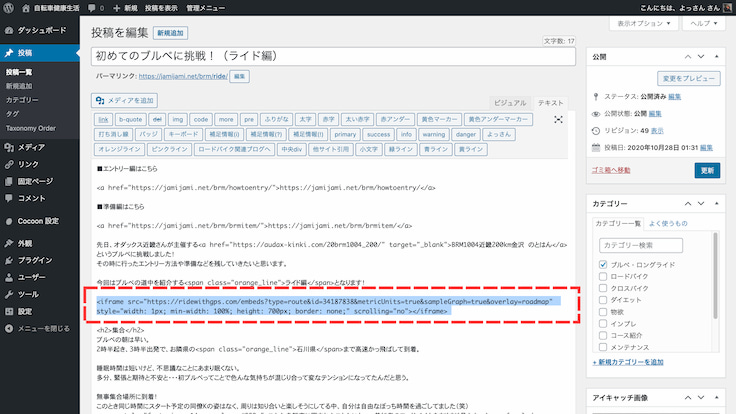
上記のようにカスタマイズした内容(Embed Codeのiframeタグのソースコード)をコピーして、ブログ記事やホームページに貼り付けます。

ブログ記事への貼り付け
確認
ソースコードを貼り付けした記事やページに、RWGPS(Ride With GPS)のルートが貼り付けられているかを確認します。

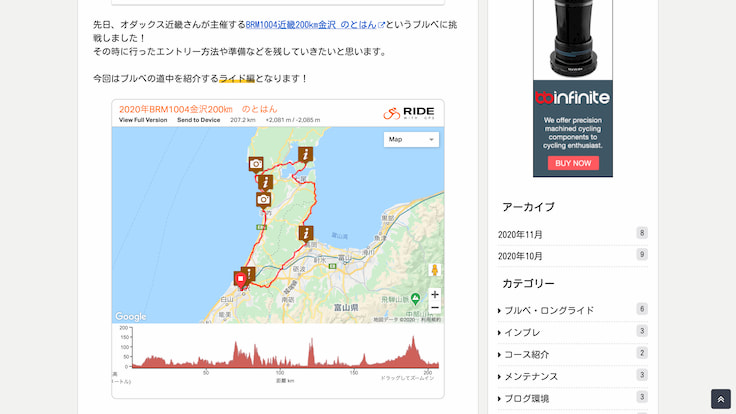
ブログ記事にルートが貼り付けられているかを確認

ちょっとカスタマイズ
もう少しだけカスタマイズできるところをご紹介(^o^)/
幅を調整したい(min-width:100% の数字を変更する)
最初はブログ幅いっぱいになるよう「min-width:100%」になっています。
もう少し狭めたい場合は、「min-width:70%」のように数字を調整します。
<iframe src="https://ridewithgps.com/embeds?type=route&id=34187838&metricUnits=true&sampleGraph=true" style="width: 1px; min-width: 70%; height: 700px; border: none;" scrolling="no"></iframe>
※WordPressのCocoonテーマではamp対応済なので、iframeのwidthとheightは以下のように直接入力が必要です
<iframe src="https://ridewithgps.com/embeds?type=route&id=34187838&metricUnits=true&sampleGraph=true" style="border: none;" scrolling="no" height="700" width="515"></iframe>
高さを調整したい(height:700px の数字を変更する)
最初は「height:700px」のように高さ設定がされています。
高さを変更したい場合は、「height:500px」のように数字を調整します。
<iframe src="https://ridewithgps.com/embeds?type=route&id=34187838&metricUnits=true&sampleGraph=true" style="width: 1px; min-width: 100%; height: 500px; border: none;" scrolling="no"></iframe>
※WordPressのCocoonテーマではamp対応済なので、iframeのwidthはheightは値を直接入力する必要があります
<iframe src="https://ridewithgps.com/embeds?type=route&id=34187838&metricUnits=true&sampleGraph=true" style="border: none;" scrolling="no" height="500" width="736"></iframe>
デフォルトの地図タイプを変更する(ルートの右上)
何も設定しないと最初は「RWGPS」が設定されています。
地図タイプは11種類の中から自由に設定が可能です。
デフォルトの地図タイプを変更したい場合は、「src=”https://ridewithgps…=true」の一番後ろに「&overlay=roadmap」のように追加します。
roadmapはMap(GoogleMap)です
<iframe src="https://ridewithgps.com/embeds?type=route&id=34187838&metricUnits=true&sampleGraph=true&overlay=roadmap" style="width: 1px; min-width: 100%; height: 500px; border: none;" scrolling="no"></iframe>
※WordPressのCocoonテーマではamp対応済なので、iframeのwidthはheightは値を直接入力する必要があります
<iframe src="https://ridewithgps.com/embeds?type=route&id=34187838&metricUnits=true&sampleGraph=true&overlay=roadmap" style="border: none;" scrolling="no" height="700" width="736"></iframe>
さらに、この「roadmap」の部分を以下のように変更することで、他の地図タイプに変更することができます。
- Map:roadmap
- Terrain:terrain
- Satellite:satellite
- Hybrid:hybrid
- RWGPS:rwgps(もしくは &overlay=XXX を削除)
- OSM:osm
- OSM Cycle:osmCycle
- OSM Outdoor:osmOutdoor
- ESRI Topo:esriTopo
- USGS Topo:usgsTopo
- USGS Scans:usgsTopoLegacy
地図タイプの項目が増えたら、iframe内のCloudFrontのJS(XXXXXXXX-embed.bundle.js)を見ると地図タイプの名称が分かります(*´∀`*)
以上、RWGPS(Ride With GPS)で作成したルートをブログやホームページに貼り付ける方法でした!



コメント