どうも、よっさんです( ̄▽ ̄)
以前書いた記事で、同ページ内でソースコードのハイライト表示の行番号を付け外ししたいということがありました。
(使用テーマはCocoonです)

Macのターミナルのコマンドをハイライト表示したい時は行番号なし、シェルスクリプトは行番号ありにするという感じです。
結論から言うと、デフォルトで行番号を付けておき、行番号を外したい時はクラスを付けるという対応を行います。
行番号ありの設定
まず、デフォルトのハイライト表示を行番号ありに設定していきます。
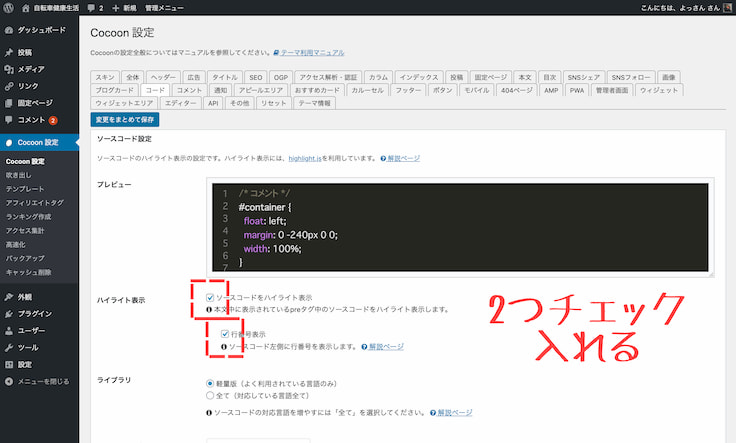
[Cocoon設定 – コード] からソースコードをハイライト表示と行番号表示の2つにチェックを入れます。

ハイライト表示設定
行番号なしの設定
行番号なしのCSSを登録します。
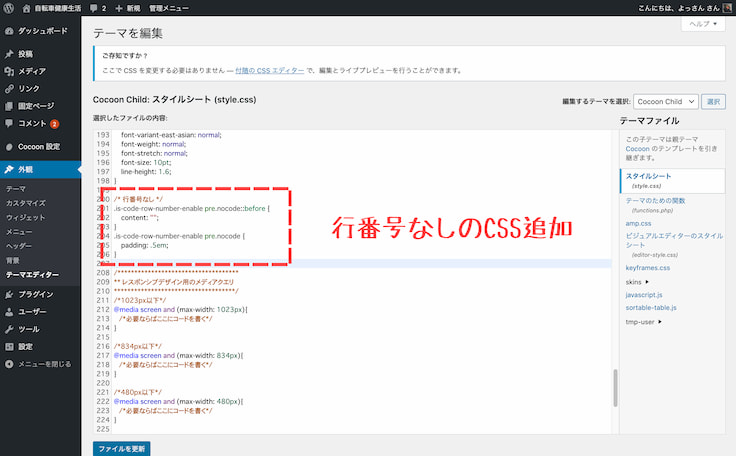
[外観 – テーマエディタ – スタイルシート(style.css)] に、下記CSSをコピーして貼り付けて、ファイルを更新します。
/* 行番号なし */
.is-code-row-number-enable pre.nocode::before {
content: ""; /* 行番号を消す */
}
.is-code-row-number-enable pre.nocode {
padding: .5em; /* 余白設定 */
}

行番号なしのクラスを登録
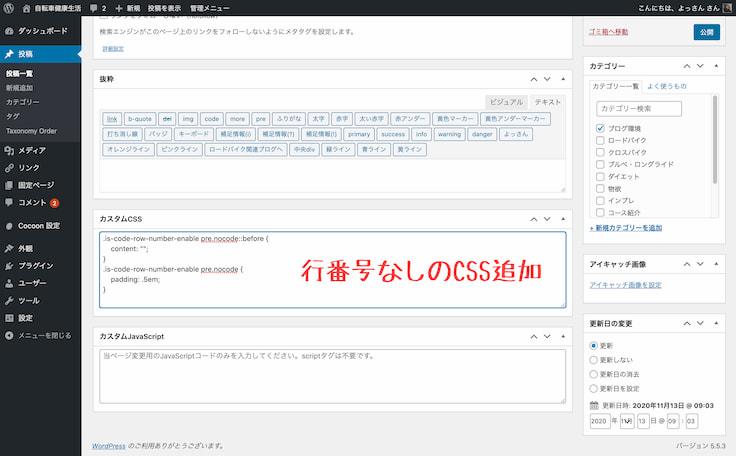
スタイルシート(style.css)を変更したくない場合は、投稿ページのカスタムCSSに、上記CSSをコピーして貼り付けます。

行番号なしのクラスを登録(簡易)

使い方
行番号ありのソースコードのハイライト表示をしたい場合は、
本文中に<pre>〜</pre>のようにソースコードをpreタグで囲みます。
// 行番号あり
$(function() {
$("a").each(function() {
console.log($(this).attr("href"));
});
});
行番号なしのソースコードのハイライト表示をしたい場合は、
本文中に<pre class="nocode">〜</pre>のようにソースコードをnocodeクラスのpreタグで囲みます。
// 行番号なし
$(function() {
$("a").each(function() {
console.log($(this).attr("href"));
});
});
まとめ
行番号ありのソースコードのハイライト表示はpreタグで囲み、行番号なしはnocodeクラス付きのpreタグで囲みます。
みなさん、行番号の付け外しはできましたでしょうか?(^^)
Gutenberg(グーテンベルク)のブロック管理の場合でも、自動でwp-block-codeクラスが追加されるだけで、上記のCSSを登録することで、問題なく行番号あり、なしの表示ができるかと思います!
あまりこのような需要があるかは分かりませんが、よっさんはソースコードのハイライト表示を使った初めての投稿で需要があったので、思い切って記事にしてみました!
以上、Cocoonテーマで同ページにあるソースコードのハイライト表示の行番号を付け外しする方法でした(^o^)/



コメント