どうも、よっさんです( ̄▽ ̄)
本ブログ、GoogleのPageSpeed Insights(ページの改善方法確認サービス)で残念な結果を叩き出していることが発覚したので、投稿画像を圧縮してブログのスピードアップを図りたいと思います!

画像関連の指摘が多い(T_T)
本題に入る前に、実際に使ってみた、無料で利用できる画像圧縮サイトや、プラグインのご紹介します。
=> 一度に圧縮できる画像は20枚、オンライン上で圧縮することに抵抗がなければオススメ!
■画像をアップすると自動で圧縮してくれるプラグイン「Compress JPEG & PNG images」
=> 月500枚の制限あり、制限内で運用できる方は楽&圧縮率高いのでオススメ!
仕事柄、オンライン上に画像を預けることに抵抗があったり、アップする画像数が条件に合わなかったので、独自路線で画像の圧縮方法を考えました。
本記事の内容を最後まで行うと、以下のメリット・デメリットがあります。
(注:影響範囲はブログによって異なります)
- ブログの読み込み速度が上がる
- 検索エンジンのサイト評価が上がる(検索で上位に行きやすい)
- 読者の離脱率減少(ストレスが少なくなるため)
- サーバ容量の削減
- EXIF情報(撮影位置やカメラ情報など)を削除してプライバシーを守れる
- 画像サイズ変更の手間を減らせる
- 透過PNGは非対応
- GIF画像は非対応(対応可)
設定が大変なところもありますが、一回設定すればずっと使える内容になりますので、まだ試してない方は是非一緒にやりましょう!(^o^)/
Windowsの場合

こんな感じの圧縮方法(Windowsの場合)

ImageMagickのインストール
このライブラリでは「画像のサイズ変更」を行います。
※極端なサイズ変更をすると、少し画像がぼやけるので注意です(T_T)
公式ページの「Download – Windows Binary Release」からライブラリをダウンロードします。
Windows10であれば、「ImageMagick-7.0.10-34-portable-Q16-HDRI-x64.zip(111MB)」でよいと思います。
Q16:64bitの色数対応
HDRI:HDR(ハイダイナミックレンジ)画像に対応
x64:64bitOS用
解凍した「ImageMagick-7.0.10-34-portable-Q16-HDRI-x64」フォルダをCドライブ直下にコピーします。
以上で、ImageMagickのインストールは完了です。
jpegoptimのインストール
このライブラリでは「JPG画像の圧縮」を行います。
高い品質を指定すれば、ほぼ無劣化のような見た目で、JPG画像を圧縮することができます。
SorceForgeの「Download – (少し待つ)」からライブラリをダウンロードします。
解凍した「jpegoptim-1.3.0-win32-binary」フォルダをCドライブ直下にコピーします。
※「jpegoptim-1.3.0-win32-binary\jpegoptim-1.3.0-win32-binary」のように2階層になってるので、2つ目のフォルダをコピー
以上で、jpegoptimのインストールは完了です。
pngquantのインストール
このライブラリでは「PNG画像の圧縮」を行います。
高い品質を指定すれば、ほぼ無劣化のような見た目で、PNG画像を圧縮することができます。
公式ページの「Download – Binary for Windows」からライブラリをダウンロードします。
解凍した「pngquant」フォルダをCドライブ直下にコピーします。
※「pngquant-windows\pngquant」のような階層になってるので、2つ目のフォルダをコピー
以上で、pngquantのインストールは完了です。
一括画像圧縮スクリプトの作成
Windowsの送る(SendTo)から、選択した画像を圧縮できるように設定していきます。
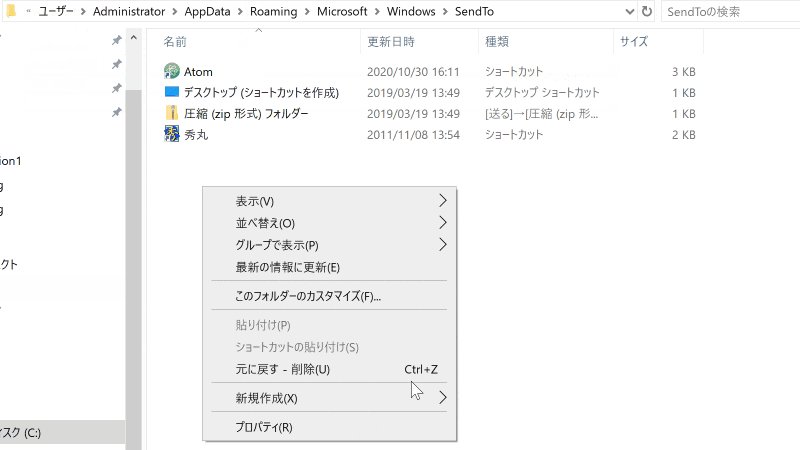
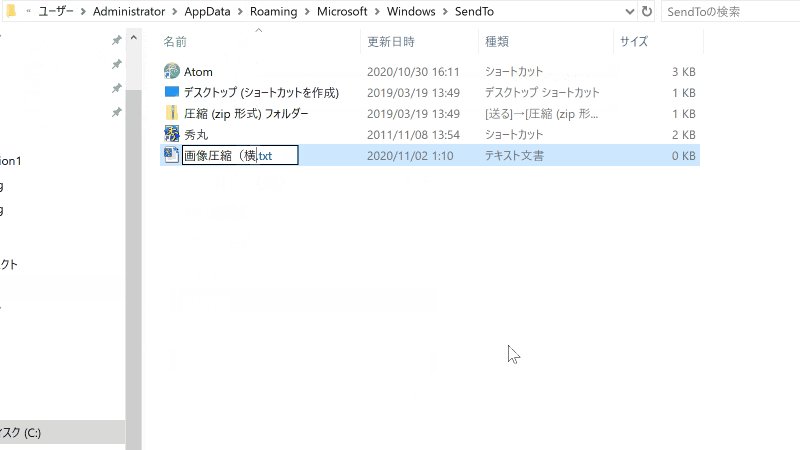
エクスプローラーのアドレスバーに「shell:sendto」と入力して、右クリック「新規作成 – テキスト ドキュメント(文章)」で「新しいテキスト ドキュメント.txt」を作成します。
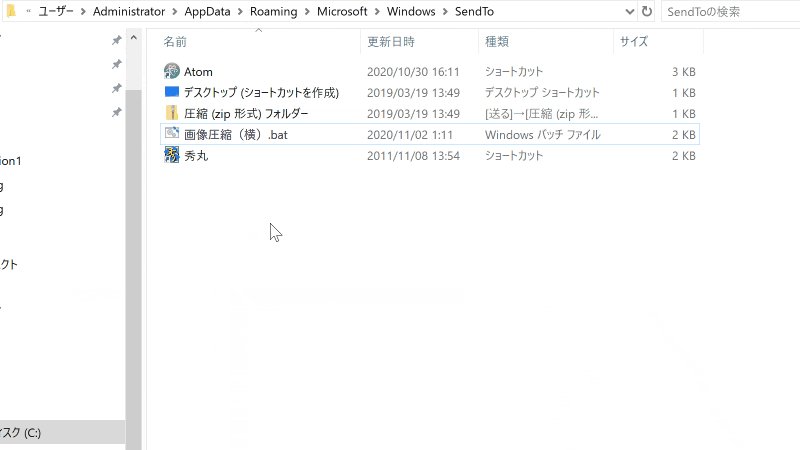
ファイル名は「画像圧縮(横).bat」に変更しましょう。
ファイルの拡張子が表示されてない場合は、エクスプローラーの「表示 – ファイル名拡張子」のチェックを入れます。

一括画像圧縮スクリプトの作成までの流れ(Windowsの場合)
作成された「画像圧縮(横).bat」を、メモ帳などのテキストエディタで開いて、以下をコピーして保存します。
4〜18行目は自分の好きな値に変更してください。
@echo off
setlocal enabledelayedexpansion
rem '// ImageMagickのインストールフォルダの指定
set ImageMagick="C:\ImageMagick-7.0.10-34-portable-Q16-HDRI-x64"
rem '// ImageMagickの画像サイズ(ヨコxタテ、リサイズなしは空白)
set ImageMagick_size=800x450
rem '// jpegoptimのインストールフォルダの指定
set jpegoptim="C:\jpegoptim-1.3.0-win32-binary"
rem '// pngquantのインストールフォルダの指定
set pngquant="C:\pngquant"
rem '// 画像品質(高:100、低:0)
set quality=90
rem '// 圧縮後フォルダの指定
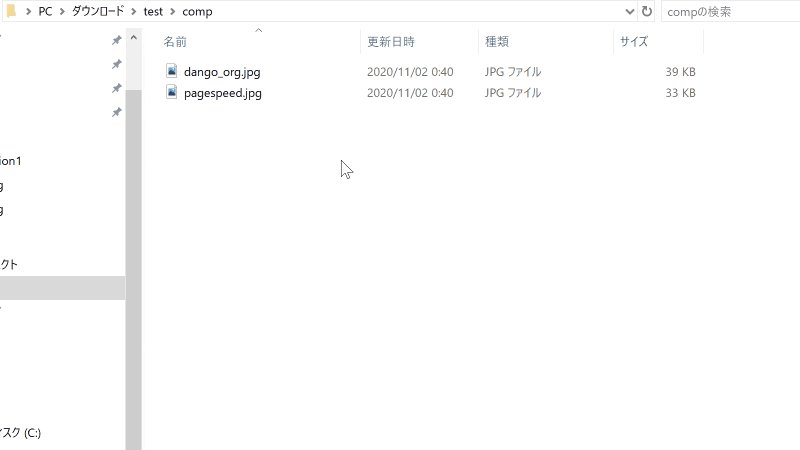
set CompFolderName=comp
set i=0
for %%a in (%*) do (
set isexec=FALSE
set ispng=FALSE
set CompFolder=%%~pda%CompFolderName%
if "%%~xa" == ".png" (
set isexec=TRUE
set ispng=TRUE
)
if "%%~xa" == ".PNG" (
set isexec=TRUE
set ispng=TRUE
)
if "%%~xa" == ".jpg" set isexec=TRUE
if "%%~xa" == ".JPG" set isexec=TRUE
if "%%~xa" == ".jpeg" set isexec=TRUE
if "%%~xa" == ".JPEG" set isexec=TRUE
if "!isexec!" == "TRUE" (
if !i! == 0 (
If not exist !CompFolder! mkdir !CompFolder!
)
cd %ImageMagick%
if "%ImageMagick_size%" == "" (
convert %%~fa -quality 100 !CompFolder!\%%~na%%~xa
) else (
convert %%~fa -quality 100 -resize %ImageMagick_size% !CompFolder!\%%~na%%~xa
)
if "!ispng!" == "TRUE" (
cd %pngquant%
pngquant --strip --speed 1 --quality %quality% --force !CompFolder!\%%~na%%~xa --output !CompFolder!\%%~na%%~xa
) else (
cd %jpegoptim%
jpegoptim --strip-all -o --max=%quality% !CompFolder!\%%~na%%~xa --dest=!CompFolder!
)
set /a i=i+1
)
)
rem pause
縦画像を圧縮するスクリプトを作りたいときは、7行目を「450×800」のように縦サイズに変更して「画像圧縮(縦).bat」を作成します。
横と縦の画像圧縮スクリプトを2つとも送る(SendTo)に登録すると、圧縮作業がはかどりますよ!

Macの場合

こんな感じの圧縮方法(Macの場合)

Homebrewのインストール
Windowsの時に使ったImageMagickなどをインストールするために使うソフトを、ターミナルを使ってインストールします。
まず、「controlボタン + spaceキー」を押してSpotlight検索が表示されたら、「ターミナル.app」を入力して黒いウィンドウを表示します。
または、「アプリケーション – ユーティリティ – ターミナル.app」から開きます。

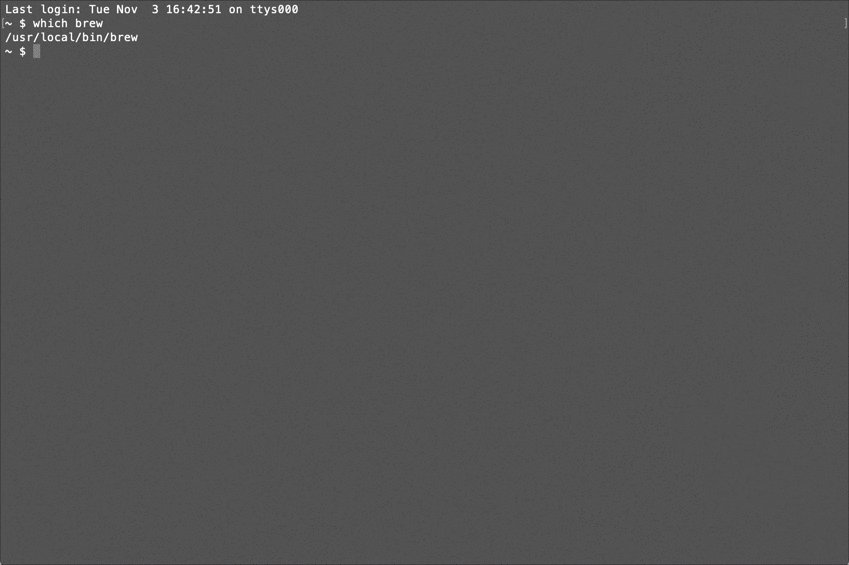
Homebrewのインストール(この場合は /usr/local/bin/brew が表示されたのでインストール不要)
まず、Homebrewがインストールされているか確認をします。
ターミナルに以下を入力して、Enterキーを押します。
$ which brew
/usr/local/bin/brew のように、何か表示される場合はインストール済なので、「Homebrewのインストール」は飛ばして、次の「ImageMagickのインストール」へ進みます。
何も表示されない場合は記事の続きからインストールを行います。
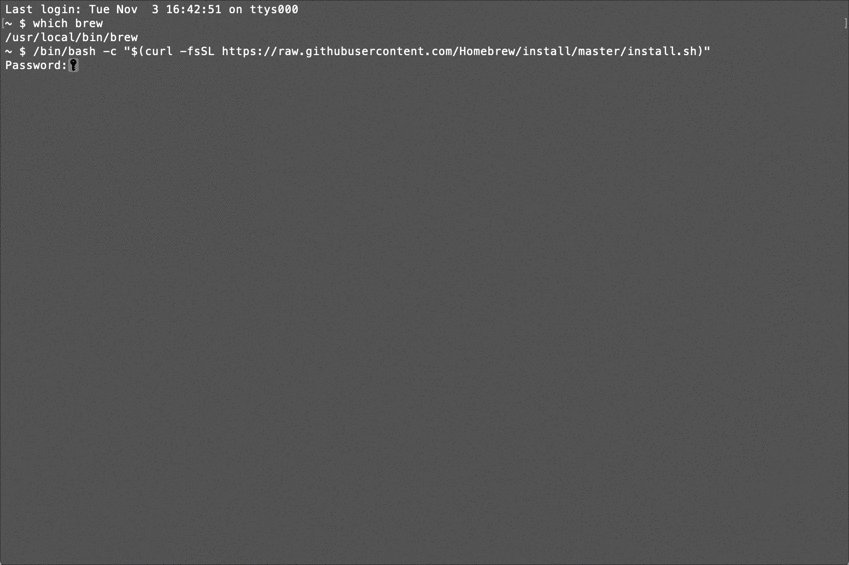
Homebrewがインストールされていない場合は、以下を貼り付けてEnterキーを押して、Homebrewをインストールします。
(インストールまで少し時間がかかるかもしれませんが、気長に待ちます)
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
ImageMagickのインストール
まず、ImageMagickがインストールされているか確認をします。
ターミナルに以下を入力して、Enterキーを押します。
$ which convert
/usr/local/bin/convert のように、何か表示される場合はインストール済なので、「ImageMagickのインストール」は飛ばして、次の「jpegoptimのインストール」へ進みます。
何も表示されない場合は、ImageMagickがインストールされていません。
ImageMagickがインストールされていない場合は、以下を入力してEnterキーを押し、ImageMagickをインストールします。
(インストールまで少し時間がかかるかもしれませんが、気長に待ちます)
$ brew install imagemagick
jpegoptimのインストール
まず、jpegoptimがインストールされているか確認をします。
ターミナルに以下を入力して、Enterキーを押します。
$ which jpegoptim
/usr/local/bin/jpegoptim のように、何か表示される場合はインストール済なので、「jpegoptimのインストール」は飛ばして、次の「pngquantのインストール」へ進みます。
何も表示されない場合は、jpegoptimがインストールされていません。
jpegoptimがインストールされていない場合は、以下を入力してEnterキーを押し、jpegoptimをインストールします。
(インストールまで少し時間がかかるかもしれませんが、気長に待ちます)
$ brew install jpegoptim
pngquantのインストール
まず、pngquantがインストールされているか確認をします。
ターミナルに以下を入力して、Enterキーを押します。
$ which pngquant
/usr/local/bin/pngquant のように、何か表示される場合はインストール済なので、「pngquantのインストール」は飛ばして、次の「一括画像圧縮スクリプトの作成」へ進みます。
何も表示されない場合は、pngquantがインストールされていません。
pngquantがインストールされていない場合は、以下を入力してEnterキーを押し、pngquantをインストールします。
(インストールまで少し時間がかかるかもしれませんが、気長に待ちます)
$ brew install pngquant
一括画像圧縮スクリプトの作成

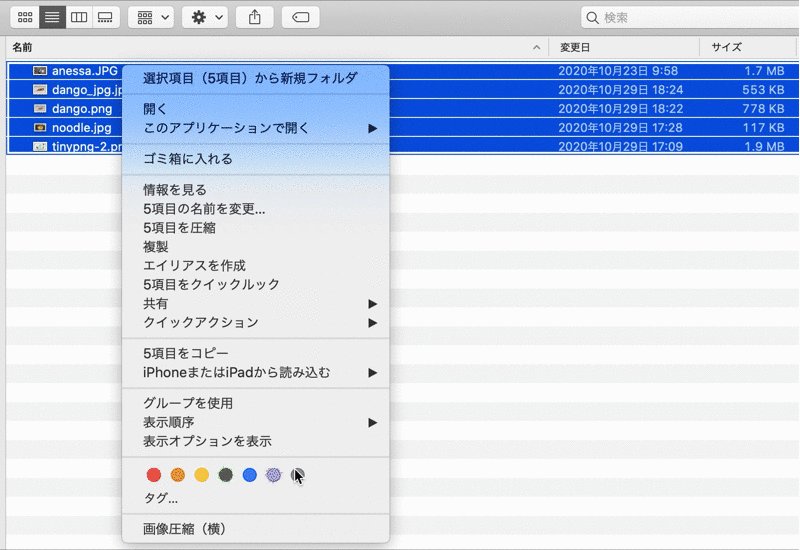
一括画像圧縮スクリプトの作成方法
上記gifを参考に、下記のように一括画像圧縮スクリプトを作成します。
- Automator.app を開いて、「ファイル – 新規」を開く
- 「クイックアクション」を選択
- ワークフローが受け取る現在の項目に「イメージファイル」、検索対象に「Finder.app」を選択
- 「シェルスクリプトを実行」をドラッグ
- シェルに「/bin/bash」、入力の引き渡し方法「引数として」を選択
- 下記プログラムをコピーして貼り付ける(11行目までを自由に編集します)
- 「画像圧縮(横)」という名前で保存
#// 各ライブラリのインストール先を指定(whichコマンドで確認、複数ある場合は : でつなぐ)
export PATH=/usr/local/bin:$PATH
#// ImageMagickの画像サイズ(ヨコxタテ、リサイズなしは空白)
ImageMagick_size="800x450"
#// 画像品質(高:100、低:0)
quality=90
#// 圧縮後フォルダの指定(必須)
CompFolderName="comp"
i=0
for f in "$@"
do
ext=`echo ${f##*.} | tr '[:upper:]' '[:lower:]'`
dir=`dirname $f`
name=`basename $f .${f##*.}`
outputf=${dir}/${CompFolderName}
output=${outputf}/${name}.${ext}
if [ ${ext} = "png" -o ${ext} = "jpg" -o ${ext} = "jpeg" ]; then
if [ $i == 0 ]; then
if [ ! -d ${outputf} ]; then mkdir -p ${outputf}; fi
fi
if [ -z ${ImageMagick_size} ]; then
convert $f -quality 100 ${output}
else
convert $f -quality 100 -resize ${ImageMagick_size} ${output}
fi
if [ ${ext} = "png" ]; then
pngquant --strip --speed 1 --quality ${quality} --force ${output} --output ${output}
else
jpegoptim -s -o -m${quality} ${output} --dest=${outputf}
fi
i=$((++i))
fi
done
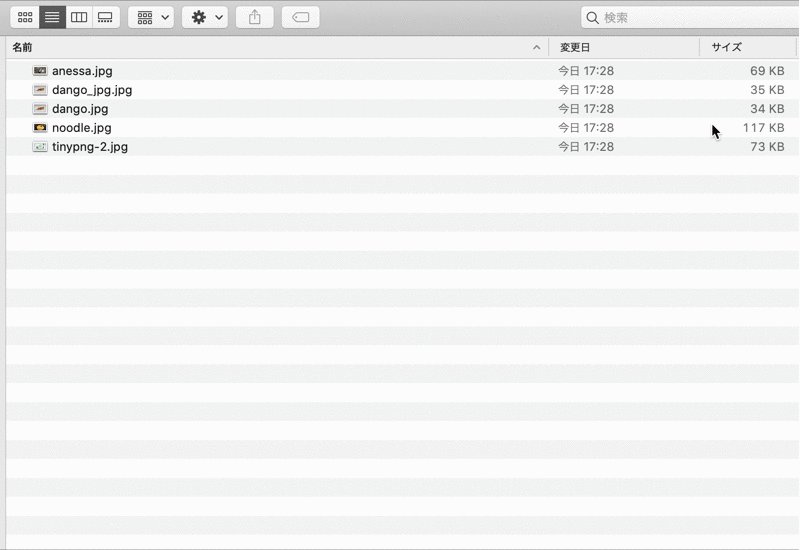
一括画像圧縮スクリプトを作成したら、画像を右クリックして「画像圧縮(横)」を選択します。
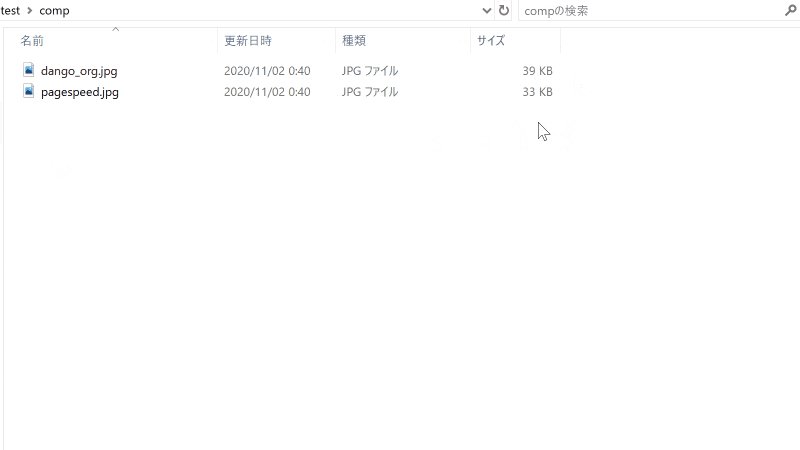
画像圧縮用フォルダ(上記例だとcompフォルダ)内に、圧縮された画像が生成されていたら成功です。
この一括画像圧縮スクリプトを修正する場合は、「/Users/yoshida/Library/Services/画像圧縮(横).workflow」を編集します。
縦画像を圧縮するスクリプトを作りたいときは、5行目を「450×800」のように縦サイズに変更して「画像圧縮(縦).workflow」を作成します。
横と縦の画像圧縮スクリプトを2つとも作成すると、圧縮作業がはかどりますよ!

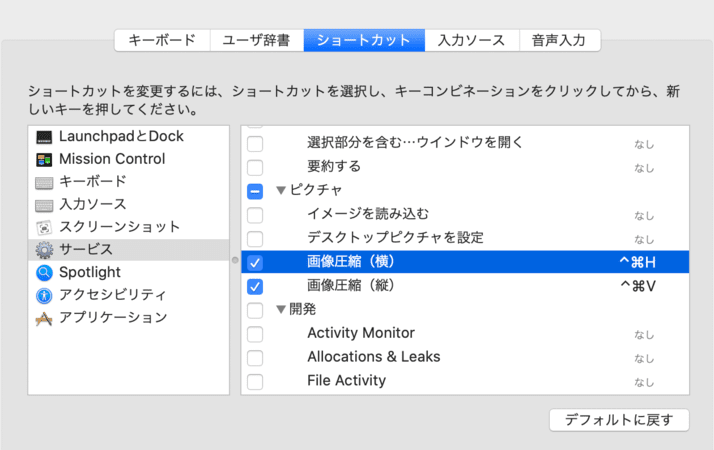
さらにショートカット(システム環境設定 – キーボード – ショートカット)を設定するとより便利に!

品質の紹介
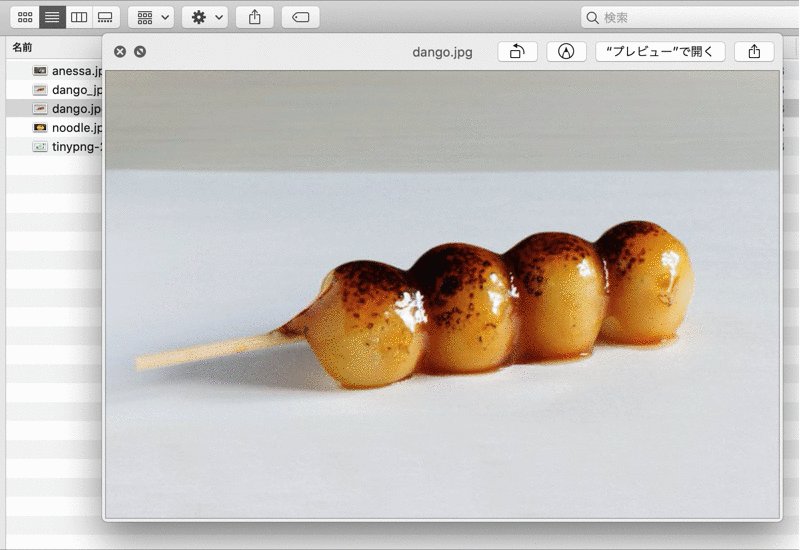
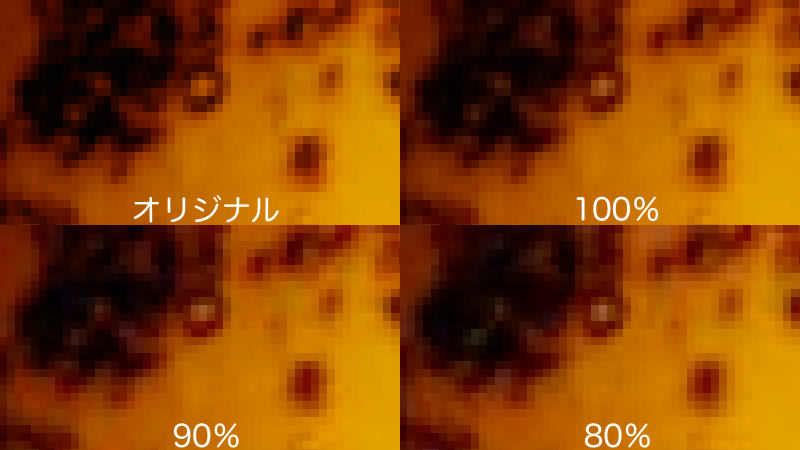
画像圧縮(JPG、PNG)で使う品質(quality)は、以下表(容量)や画像を参考に設定してみてください。
上記プログラムでは「90」に設定しています。
| 項目 | 容量 |
|---|

オリジナル

quality=100

quality=95

quality=90

quality=85

quality=80

quality=75 ここらへんまでならあまり違いは分からない

quality=50

quality=25

quality=0

アップしてもあんまり分からず( ̄▽ ̄)
以上、参考になれば幸いです!


コメント